Hiệu ứng đơn giản với văn bản bằng Macromedia Flash MX

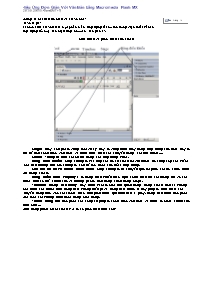
+ Stage: (hay còn gọi là vùng làm việc): Đây là vùng nhìn thấy trong ứng dụng của bạn, đây là nơi để bạn soạn thảo văn bản, vẽ hình, thực hiện các chuyển động, các nút nhấn,.
+ Menu: Tương tự như các menu trong các ứng dụng khác.
+ Bảng điều khiển: Giúp chúng ta kết hợp các hồ sơ Flash lại với nhau, nó cung cấp các kiểm soát đến những thứ mà chúng ta cần để tạo hoặc sửa đổi 1 ứng dụng.
+ Các thẻ hồ sơ và thanh soạn thảo: Giúp chúng ta di chuyển qua lại giữa các hồ sơ đã được mở trong Flash.
+ Bảng Kiểm soát Property: là bảng điều khiển theo ngữ cảnh, hiện thị các thông tin và các thuộc tính có thể chỉnh sửa về những gì mà bạn đang chọn trong Stage.
+ Timeline (Bảng tiến trình): Đây được xem là một thứ quan trọng trong Flash, bản sẽ không làm được các thuộc tính động nếu không hiểu gì về Bảng tiến trình. Ở đây giúp ta thực hiện các chuyển động dựa vào các Frame theo thời gian được qui định trên 1 giây. Bảng tiến trình bao gồm một loạt các khung hình nằm trong một hàng.
+ Thanh công cụ: Bao gồm các công cụ giúp ta soạn thảo văn bản, vẽ hình, tô màu, chỉnh sửa hình ảnh,.
Khởi động phần mềm Flash MX ta có giao diện như sau:
Hiệu Ứng Đơn Giản Với Văn Bản bằng Macromedia Flash MX (28.09.2006, 10:45 am GMT+7) Chúng ta bắt đầu tìm hiểu về Flash nhé! Flash là gì? Macromedia Flash MX là một phần mềm ứng dụng rất có ích trong việc thiết kế các ứng dụng đồ hoạ, làm hiệu ứng cho web, làm games,.... Tạo trang in Giới thiệu về giao diện của Flash + Stage: (hay còn gọi là vùng làm việc): Đây là vùng nhìn thấy trong ứng dụng của bạn, đây là nơi để bạn soạn thảo văn bản, vẽ hình, thực hiện các chuyển động, các nút nhấn,.... + Menu: Tương tự như các menu trong các ứng dụng khác. + Bảng điều khiển: Giúp chúng ta kết hợp các hồ sơ Flash lại với nhau, nó cung cấp các kiểm soát đến những thứ mà chúng ta cần để tạo hoặc sửa đổi 1 ứng dụng. + Các thẻ hồ sơ và thanh soạn thảo: Giúp chúng ta di chuyển qua lại giữa các hồ sơ đã được mở trong Flash. + Bảng Kiểm soát Property: là bảng điều khiển theo ngữ cảnh, hiện thị các thông tin và các thuộc tính có thể chỉnh sửa về những gì mà bạn đang chọn trong Stage. + Timeline (Bảng tiến trình): Đây được xem là một thứ quan trọng trong Flash, bản sẽ không làm được các thuộc tính động nếu không hiểu gì về Bảng tiến trình. Ở đây giúp ta thực hiện các chuyển động dựa vào các Frame theo thời gian được qui định trên 1 giây. Bảng tiến trình bao gồm một loạt các khung hình nằm trong một hàng. + Thanh công cụ: Bao gồm các công cụ giúp ta soạn thảo văn bản, vẽ hình, tô màu, chỉnh sửa hình ảnh,... Khởi động phần mềm Flash MX ta có giao diện như sau: Chọn Flash Document phía dưới tiêu đề Create New để mở một Flash mới. Khi mở một hồ sơ Flash mới, hồ sơ sẽ ở chế độ mặc định, chúng ta có thể thay đổi các thông số này theo ý của ta. Như hình vẽ phía trên chúng ta thay đổi thuộc tính Property như sau: + Nhấp vào nút thuộc tính Size (như hình) hiện ra khung điều khiển sau: + Width: là chiều rộng của vùng làm việc, height: chiều cao của vùng làm việc, background color: màu nền của vùng làm việc, Frame rate: tốc độ của chuyển động, ở đây mặc định là 12 tức là chuyển động 12 frame /1s Bây giờ chúng ta tiến hành làm việc với Timeline (bảng tiến trình) và Stage (vùng làm việc) để chúng ta soạn thảo một văn bản và áp đặt hiệu ứng cho nó. Đầu tiên chúng ta phải mở Timeline ra (nếu chưa nhìn thấy Timeline). Chúng ta thấy Layer 1 có thể đổi tên Layer 1 một thành một tên nào khác cho ta dễ nhớ) Muốn đổi tên Layer 1 ta nhấp đôi chuột vào chữ Layer 1 rồi nhập vào tên mới cho nó (như hình) Sau đó để nhập được văn bản vào Stage (vùng làm việc) ta chọn công cụ Text có biểu tượng có chữ A bên thanh công cụ bên trái (như hình), Khi chọn thì biểu tượng sẽ ẩn xuống cho ta biết là đang chọn (ở Frame 1 của Layer 1) đem chuột vào vùng làm việc nhấp chọn vị trí trong vùng làm việc mà ta muốn đặt Text vào, nhập vào một Text tuỳ ý (như hình) Sau đó tiến hành thực hiện các bước chỉnh sửa thuộc tính cho chữ bằng cách chọn công cụ Porperty phía dưới, các thuộc tính tương tự như các ứng dụng khác (xem hình) Bây giờ ta sẽ áp đặt hiệu ứng cho chữ. Quay lại với Timeline ta chọn đúng layer của chữ, chọn Frame thứ 30, nhấn F6 (hoặc click phải chuột chọn Insert Keyframe) để tạo một KeyFrame tại Frame thứ 30 Sau đó nhấp chuột phải vào 1 Frame bất kỳ nào ở giữa Frame 1 và Frame 30 chọn Create Motion Tween , lập tức có một mũi tên chỉ từ Frame 1 đến Frame 30 (mũi tên này chỉ ra một chuyển động) Ta nhấp chọn vào Frame 1 sau đó chọn công cụ "Free Transform" bên thanh công cụ bên trái như hình Nhấp chuột và kéo rê vào phía trong nhầm làm cho chữ nhỏ lại đến mức thật nhỏ để hiệu ứng trông đẹp mắt hơn. Bây giờ hiệu ứng đã hoàn thành rồi đó, chúng ta hãy chạy thử xem sao?! việc chạy thử cũng rất dễ dang chúng ta chỉ cần vào menu Coltrol chon Test Movie, xem hình minh họa Đây là minh họa! Click vào đây xem flash. Thế là xong rùi đó, quá đơn giản phải không nào?! Hãy làm thử cái đã, Chúc các bạn thành công! Bài: Bích Vân Câu Lạc Bộ - CLB Tin Học HƯỚNG DẪN SOẠN GIÁO ÁN ĐIỆN TỬ BẰNG FLASH MX (bài 1) (05.10.2006, 09:35 am GMT+7) Ngày nay, với sự đột phá của khoa học công nghệ, tin học được sử dụng rộng khắp trên mọi lĩnh vực, việc đưa ứng dụng tin học vào trong giảng dạy đã không còn là gì xa lạ đối với cán bộ giáo viên. Nhưng việc soạn 1 giáo trình điện tử với PowerPoint thì hầu như giáo viên nào cũng biết, nhưng để có một giáo án điện tử thật sự sinh động nhầm giúp cho sinh viên, học sinh hiểu bài hơn, dễ nhớ hơn,.. Để làm một giáo án “thu hút” như vậy thì Flash MX là một công cụ mạnh giúp chúng ta làm điều đó! Tạo trang in Bài 1. Làm Quen Với Công Cụ Soạn Thảo Văn Bản Bây giờ, trước tiên để soạn hoàn chỉnh một giáo án đòi hỏi chúng ta phải biết chút ít về Flash, như vậy Flash là gì? Để tìm hiểu căn bản về Flash xin các bạn vào xem bài viết: "Hiệu Ứng Đơn Giản Với Văn Bản bằng Macromedia Flash MX" (Click vào đây để xem) bài viết sẽ giúp chúng ta sẽ tìm hiểu sơ lược về Flash. Trong bài này tôi chỉ giới thiệu về công cụ soạn thảo văn bản của Flash, đó là công cụ "Text". Sau đó chúng ta sẽ từ từ tìm hiểu và thiết kế giáo án sau! Công cụ "Text" là công cụ có biểu tượng chữ "A" bên thanh menu trái, nhấp chọn công cụ.(xem hình minh họa). Sau khi đã nhấn chọn công cụ "Text" ta rê chuột vào vùng làm việc, nhấp chọn vào vị trí mà ta muốn chèn văn bản, gõ vào một dòng chữ bất kỳ. Chọn Property để thay đổi thuộc tính cho chữ (lưu ý là chữ phải đang được chọn). Nếu hộp thoại Property chưa mở thì chọn Window → Properties để mở. Sau khi nhấn chọn vào Property thì hộp thoại sau đây xuất hiện với các thông số là: + Text Type (kiểu chữ): có 3 kiểu chữ: - Dynamic text: Kiểu chữ động - Stactic text: Kiểu chữ tĩnh - Input text: Cho phép nhập văn bản vào. + Size: Kích thước chữ. + Font: Kiểu chữ + Bold: In đậm chữ + Italic: In nguyên chữ + Color box: chọn màu cho chữ + Canh dòng (Align): gióng hàng cho văn bản (giống như Word), gồm có 4 loại giống hàng sau: - Align Left: Canh trái - Align Center: Canh giữa - Align Right: Canh phải - Justify: Canh đều. + Line Type (chọn số dòng cho chữ): - Sign Line: chỉ cho phép chữ hiện thị trên 1 dòng duy nhất - Multies Line: cho phép chữ hiện thị thành nhiều dòng. + Edit Format options: định dạng chữ: - Indent: ấn định khoảng cách thục vào. - Line Spacing: ấn định khoảng cách giữa các hàng - Left Margin: ấn định khoảng cách lề trái - Right Margin: ấn định khoảng cách lề phải + Width: chiều rộng của dòng chữ. + Height: chiều cao của dòng chữ. → Khóa W-H: Khi khóa đóng nếu ta tăng hay giảm Width thì Height sẽ tăng hay giảm theo và nếu tăng hay giảm Height thì Width sẽ tăng hay giảm theo + Tọa độ X, Y: vị trí toạ độ của dòng chữ trong vùng làm việc, được tính theo đơn vị pixel(điểm ảnh). Với trục toạ độ Oxy như hình minh hoạ. + Character Spacing: nén hay giản chữ, nếu kéo thước xuống chữ sẽ bị nén lại, nếu kéo lên chữ sẽ giản nở ra + Character Position: Chọn chế độ cho chữ, có 3 chế độ: - Normal: Chữ bình thường. - SuperScript: Chữ nhỏ lại và hiện lên phía trên. - SubScript: Chữ nhỏ lại và hiện xuống phía dưới. + URL Link: Cho phép bạn Click vào đoạn văn bản đó để liên kết đến 1 trang web hay 1 file bất kỳ, chỉ cần nhập đúng địa chỉ vào URL. + Target: Kiểu xuất hiện của file khi thực hiện liên kết, có 4 kiểu. - _blank - _parent - _self - _top + Change oriention of text: Cho phép trình bày chữ theo chiều dọc hay ngang, có 3 chế độ: - Horizontal: trình bày chữ theo chiều ngang. - Vertical, Left to Right: trình bày chữ theo chiều dọc từ trái sang phải - Vertical, Right to Left: trình bày chữ theo chiều dọc từ phải sang trái + Auto Kern: Tự động đưa các chữ lại cùng 1 khoảng cách (các chữ cách đều nhau) Ok! vậy bây giờ chúng ta cùng "quậy" Flash xem nào, chúc các bạn tìm được nhiều điều thú vị! Bài: Bích Vân Thủ thuật lồng ảnh vào nền chữ trong Word (20.09.2006, 02:44 pm GMT+7) Đây là bài viết của một bạn sinh viên về thủ thuật lồng ảnh vào nền chữ trong WORD Tạo trang in Không chỉ với Photoshop, Corel hay Flash mới thực hiện được công việc này mà word cũng thực hiện được công việc này một cách dễ dàng. Chỉ cần bạn thực hiện 5 bước sau: Bước 1: Vào menu Insert > Picture > WordArt, hộp thoại WordArt Gallery xuất hiện. Bạn chọn kiểu thể hiện chữ rồi nhấp OK. Bước 2: Trong hộp thoại Edit WordArt Text, nhập nội dung ở dòng chữ "Your text here", rồi nhấp OK. Khi đó, nội dung sẽ hiện ra cùng với thanh công cụ WordArt. Bước 3: Trên thanh công cụ WordArt, nhấp nút Format WordArt, xuất hiện cửa sổ Format WordArt. Bước 4: Chọn thẻ Colors and Lines. Ở phần Fill, nhấp vào mũi tên của hộp Color và chọn Fill Effects. Hộp thoại Fill Effects xuất hiện. Bước 5: Trong hộp thoại Fill Effects, chọn thẻ Picture rồi nhấp nút Select Picture. Cửa sổ Select Picture xuất hiện, bạn chọn hình ảnh muốn làm nền cho chữ rồi chọn Insert. Bước 6: Ở hộp thoại Fill Effects, chọn OK. Tiếp tục chọn OK ở cửa sổ Format Picture. Bạn sẽ có ngay kết quả thật tuyệt vời
Tài liệu đính kèm:
 Giao an(14).doc
Giao an(14).doc





